前回はサイトアクセスを増やすためにDrupal9 SEO関連モジュールの追加と検索エンジン(Google/Bing)への登録などを行いました
今回は、Drupal9へのアクセス解析のために、Google AnalyticsやMicrosoft Clarityなどのアクセス解析ツールの登録や関連モジュールの登録とDrupal9への導入について書いていきます
今回の構成
| コンポーネント | 利用しているもの |
|---|---|
| OS | Ubuntu 20.04LTS |
| CMS | Drupal9 with Composer |
| Webサーバ | NGINX |
| テーマ | vani |
| モジュール | AddToAny Share Buttons, Admin Toolbar, Colorbox, Insert, Redirect, Pathauto, Token, Chaos Tool Suite (ctools) |
|
CKEditor拡張モジュール |
CKEditor Anchor Link, CKEditor custom config, CKEditor CodeSnippet, CKEditor Color Button, CKEditor FakeObjects, CKEditor Panel Button, CKEditor Font Size and Family |
| SEO関連モジュール | Google AdSense integration, Google TagManager, Metatag, Scheme.org Metatag, Simple XML sitemap |
| Googleツール | アナリティクス(Analytics), タグマネージャ(TAG Manager), アドセンス(Adsense), サーチコンソール(Search Console) |
| Microsoftツール | ウェブマスターツール(Webmaster Tool), クラリティ(Clarity) |
| Facebookツール | Facebookシェアデバッガー(Facebook Share Debugger) |
| Twitterツール | Twitter Card Validator |
アクセス解析と手法
前回は主にアクセスを増やすための仕組みを追加しました
今回は、自サイトへのアクセス状況を把握するための解析の仕組みと、実装を進めていきます
Googleアナリティクス
アクセス解析ツールとしては、Googleアナリティクスがメジャーです。
このGoogleアナリティクスですが現在大転換期を迎えており、2020年10月に次世代バージョンが正式リリースされました。
4番目のGoogleアナリティクスのため「Google アナリティクス 4 プロパティ」(略称GA4)という名称になります。
従来の「ユニバーサルアナリティクス」(略称UA)も2021年6月時点ではサポートされており終了日は未定です。
GoogleによるGA4の説明はこちらです。正式な情報はこちらを参照ください
Google アナリティクス 4 プロパティ(GA4)とユニバーサルアナリティクス(UA)の違い
UAではウェブサイトのみを対象としていましたが、GA4ではウェブサイトに加えアプリケーションも対象になっています。
また、UAでは「セッション」「ページ」を軸に分析を提供していますが、GA4では「イベント」を軸に分析が提供されます。
GA4における「イベント」は「サイトやアプリで発生したユーザー行動を記録するシグナル」になります。
例えば、ユーザーがウェブサイトのページにアクセスすると、そのたびにpage_viewイベントが発生します。
GA4で自動的に収集されるイベントはGoogleによるアナリティクス ヘルプに記載されています。
その他違いは様々ありますが、書き出すと限りないのでサマリーすると下記になります
- GA4はウェブサイトの他に、Android/iOSアプリも対象にすることが可能
- GA4ではイベントを軸に分析
- ブラウザのCookie規制強化により、Cookieベースでデータを収集しているUAのデータの質は低下傾向だが、GA4はCookieに依存しないデータ取得を行う
- GA4は絶賛開発中であり、次々と機能追加がされている
- GA4では実装したイベントを元にGoogleの機械学習モデルを使った「予測指標」が導入されている
- UAはWeb上にも書籍としても資料は豊富だが、GA4はまだ十分ではない
GA4とUAは取得できるデータが異なっており、一長一短がある状況ですので、今回はGA4とUAの両方を取得するよう進めていきます。
Googleアナリティクス登録
それでは、Googleアナリティクスの登録を行います
https://analytics.google.com/analytics/web/provision/
Googleアカウントでログインすると、下記画面が表示されます。

「測定を開始」をクリックして登録を進めます。

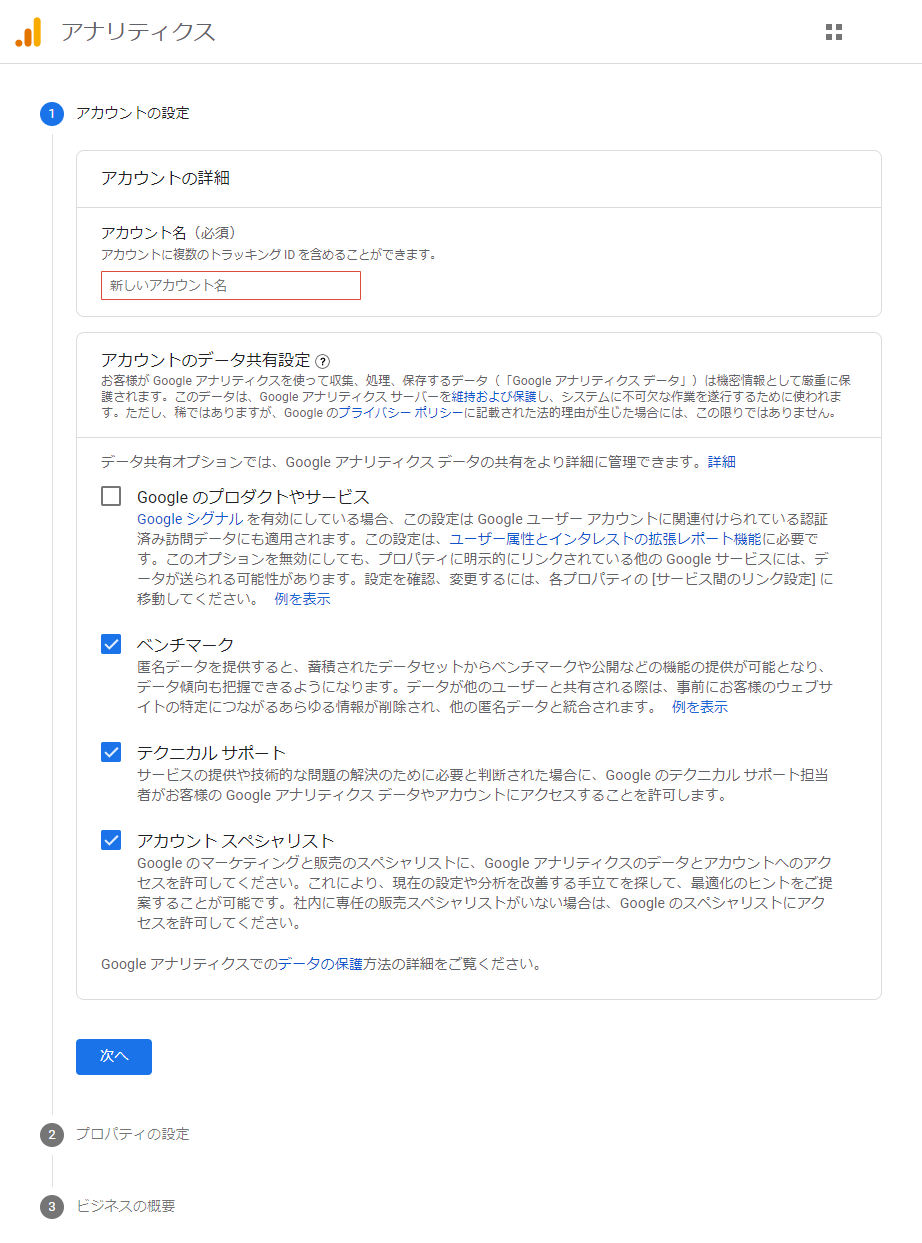
アカウントは管理する組織ごとの作成します。チームで管理する場合は、チームごとにアカウントを分けるようにします。
アカウントデータの共有は後ほどでも変更は可能ですので、こだわりが無ければそのままでもすべてONでも構いません。

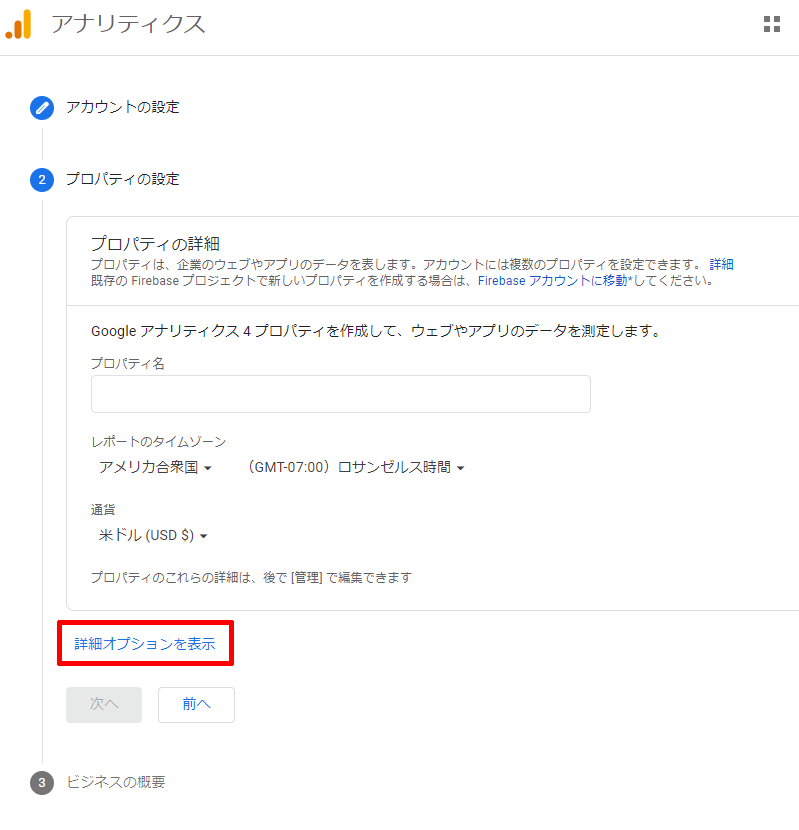
GA4プロパティだけであればプロパティ名を付けて「次へ」で構いませんが、GA4とUA両方に対応する場合は「詳細オプションを表示」をクリックします

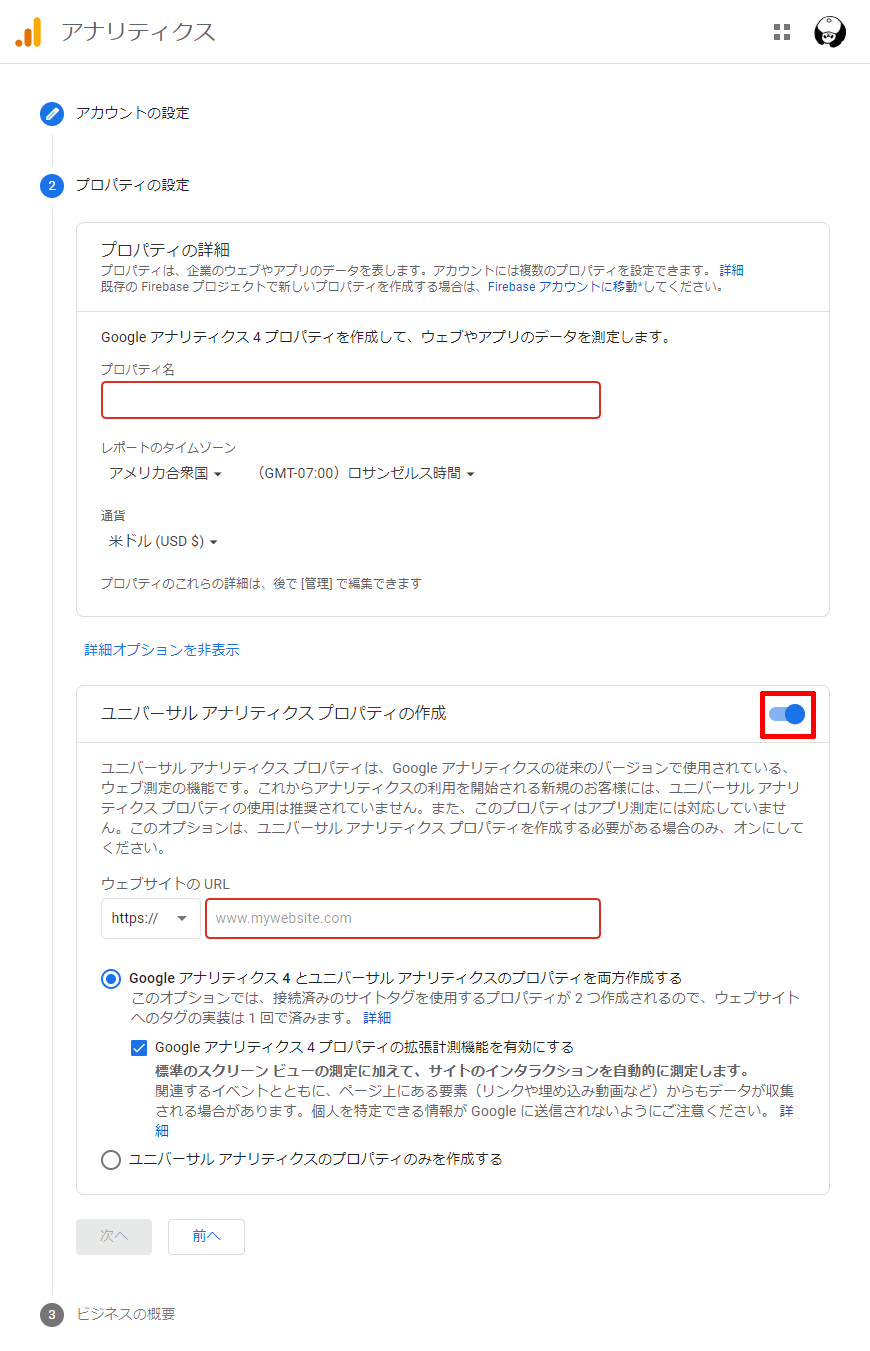
ユニバーサルアナリティクスプロパティ(UA)の作成に関するメニューが出ますので、タブをONにします
GA4とUA両方を作成する場合は、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択すると両方を同時に作成できます
設定が終わりましたら「次へ」をクリックします

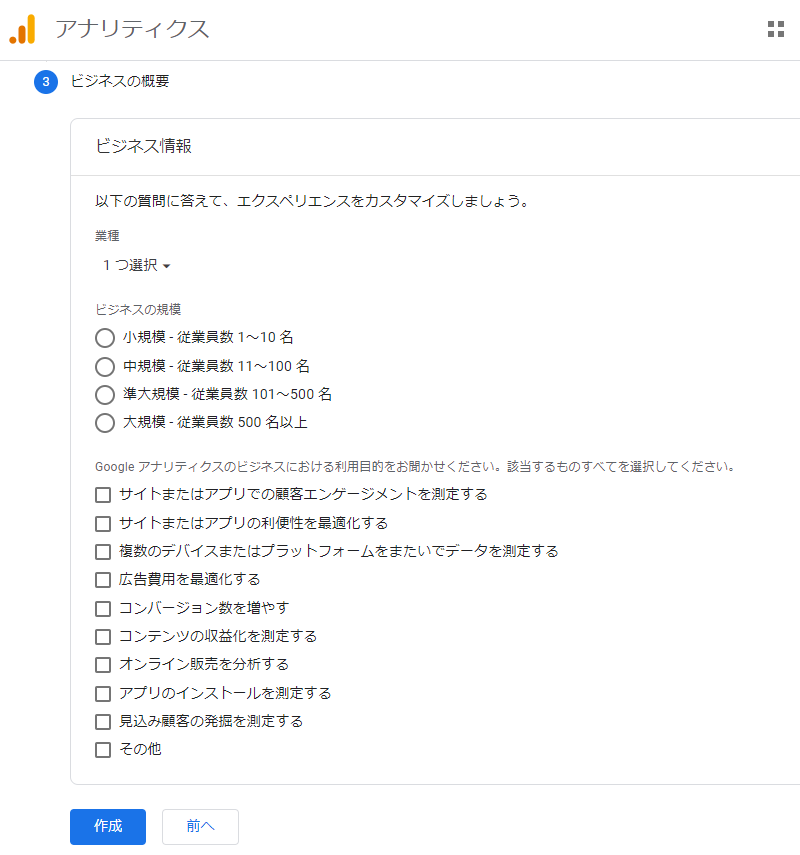
「ビジネス情報」としてサイトに関する質問がありますので回答をおこない、「作成」をクリックします

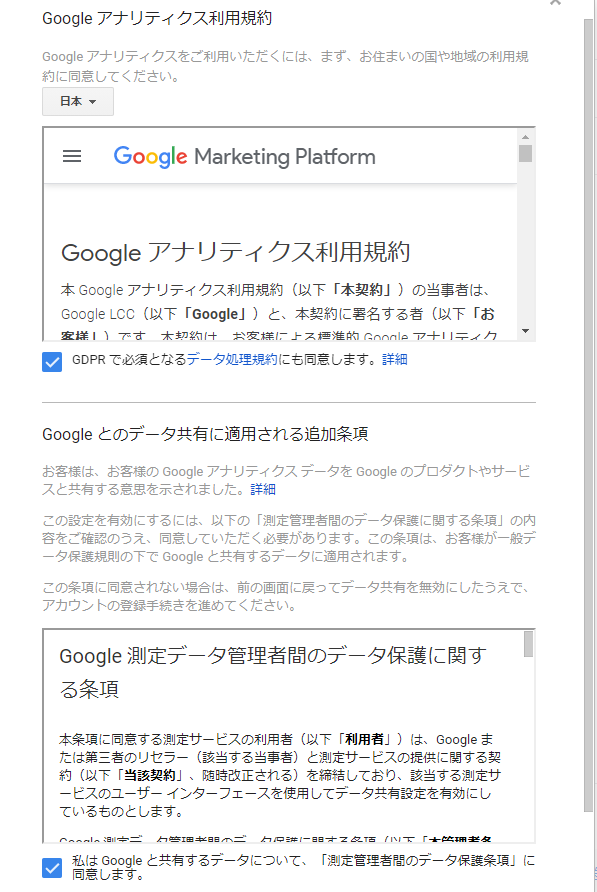
利用規約に関する確認がありますので確認し、問題なければ「同意する」を選択します
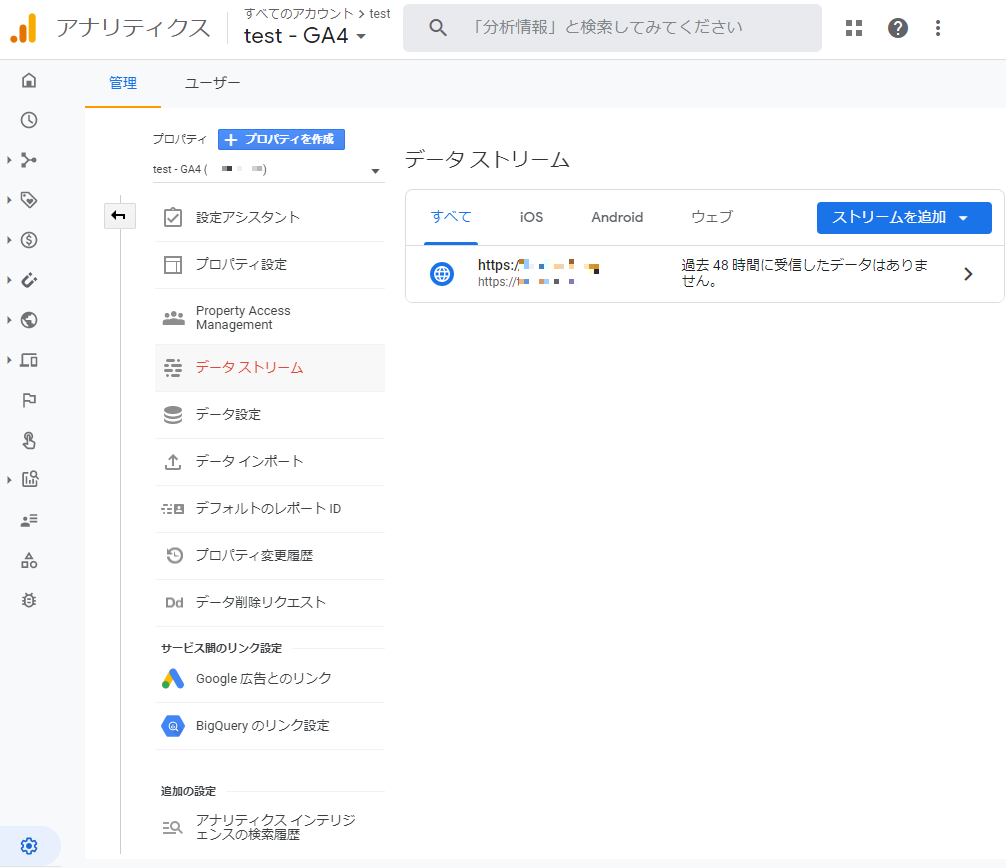
次に進むと「ウェブストリームの詳細」としてGA4の登録項目が表示されます。
測定IDとして「G-XXXXXXX」が表示されますので、こちらは後ほど利用するので記録してください。

左上の「×」をクリックするとGA4のダッシュボードが表示されます

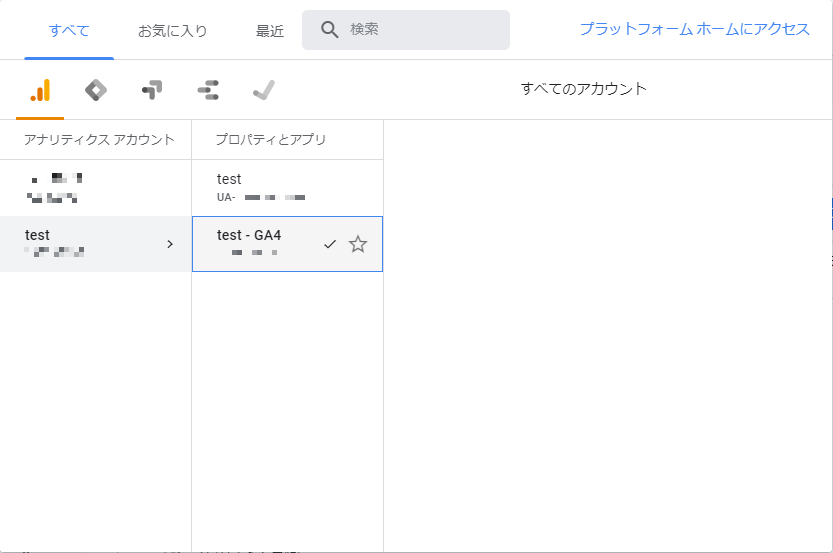
続いてUAのダッシュボードを確認します。
左上に「プロパティ名 - GA4」ありますので、▼をクリックするとプロパティ一覧が表示されます。

プロパティ名にGA4と記載がないものがUAプロパティとなります。
ここで記載がある「UA-XXXXXXXX」は後ほど必要となりますので記録してください。
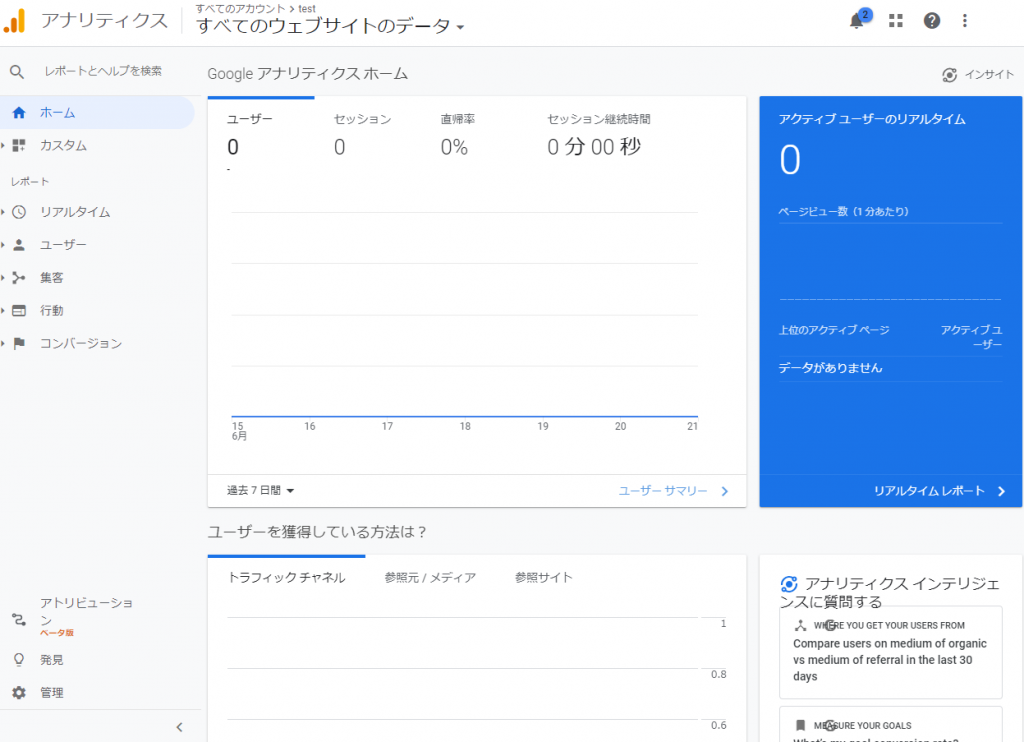
UAのダッシュボードは次のような感じです

UAのダッシュボードが確認できました。
現時点では、どちらもサイトからのデータ送信が無いためデータ表示はありません。
Microsoft Clarity
Microsoftのヒートマップ&セッション解析ツールであるMicrosoft Clarityも合わせて登録を進めていきます
https://clarity.microsoft.com/
初回は右上の「Get Started」をクリックすると、Microsoft・Facebook・Googleいずれのアカウントを利用するか選択を求められます

各アカウント連携の許可を求められますので、許可をすると続いてEmailアドレスの入力となります
※Facebookだけかもしれないです

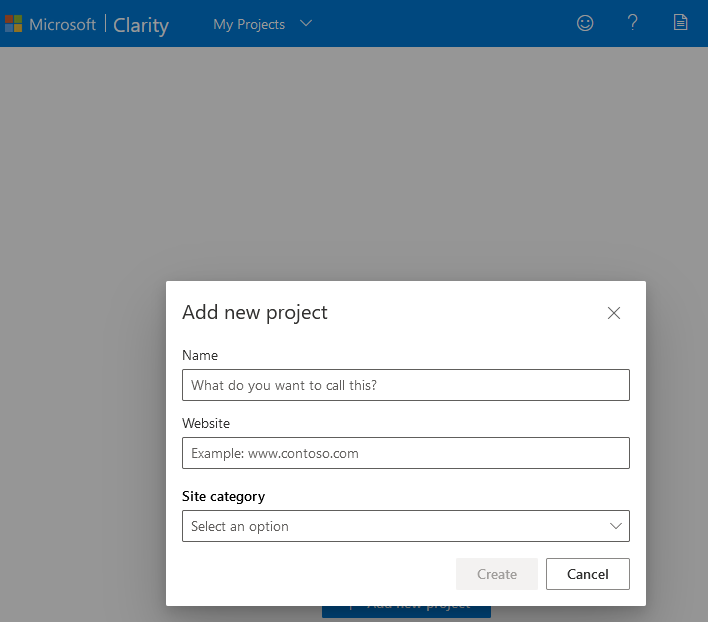
続いてプロジェクトを作成します
プロジェクト名、対象サイト、サイトカテゴリを入力します

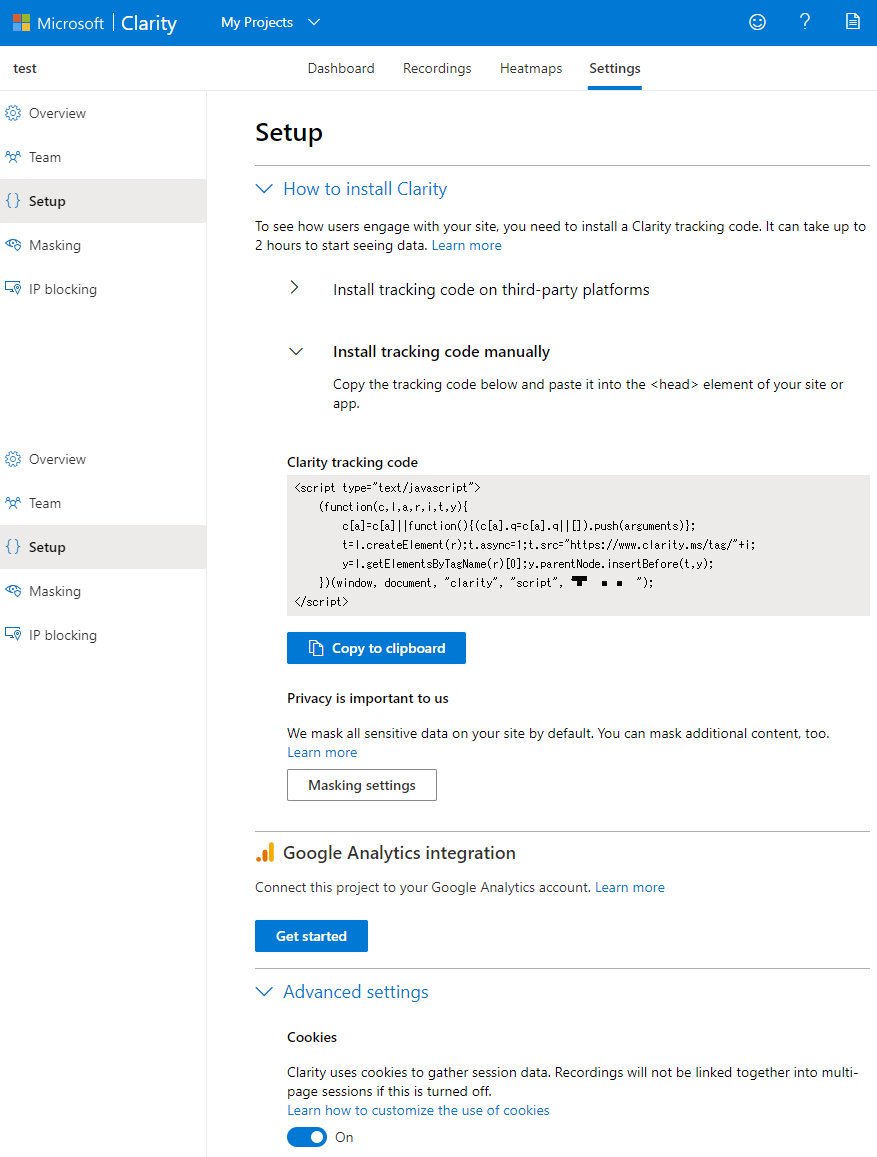
続いてセットアップに進みます

Googleアナリティクス UAアカウントと紐づけができます。この機能を利用するとGoogleアナリティクスでデータ収集ができるとMicrosoft Clarityとして個別に対応はふようとなります。
Google Analytics integrationの「Get started」をクリックすると、Googleアナリティクスで利用しているGoogleアカウントとの連携を求められます。
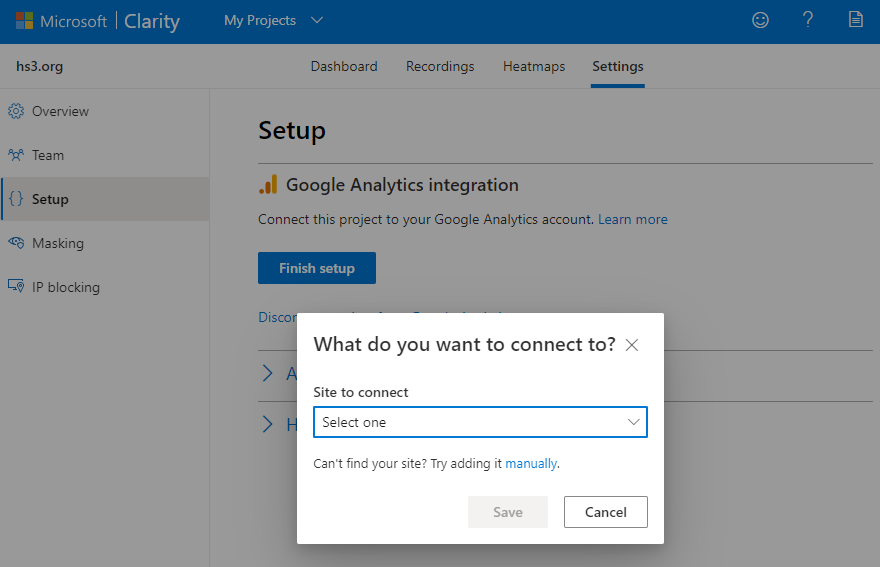
通常はこれで設定完了ですが、Googleアナリティクス側でUAプロパティに複数サイトの登録がある場合は、Microsoft Clarityでの計測対象とサイトの選択画面がでてきます。

これで設定は完了です。
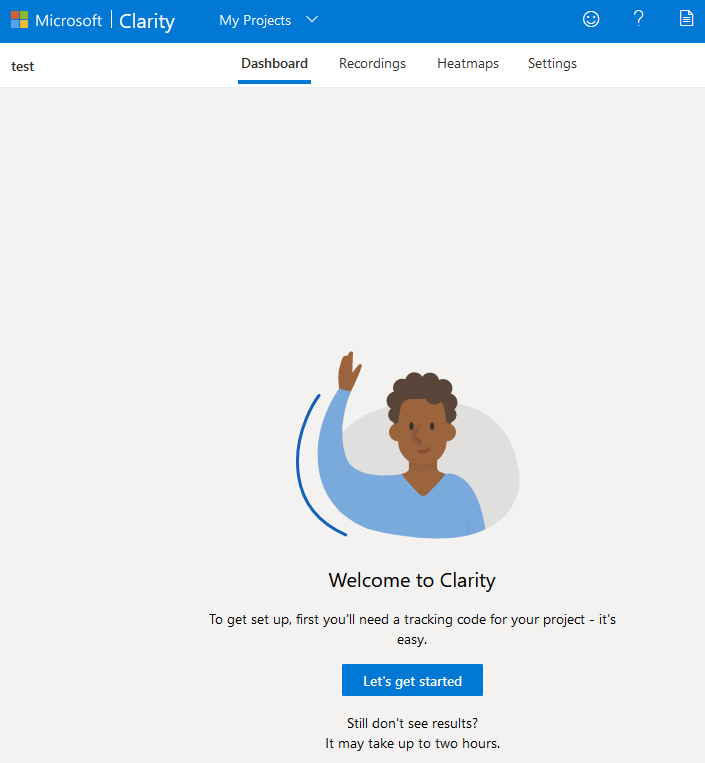
Welcomeページが現れます。
ここまでのセットアップではGoogleアナリティクス側でもサイトのデータ測定が行われていませんので、データ測定の準備を進めます。

Googleタグマネージャを利用したGoogleアナリティクス導入
Googleアナリティクス導入には、対象サイトにトラキングコードを埋め込む必要があります。Googleアナリティクスでは、GA4とUAはそれぞれ個別のトラッキングコードが必要です。
Drupal9にGoogleアナリティクス導入を進めるにあたり、2021年6月17日時点ではUA用のDrupal拡張モジュールはあるのですが、GA4用のDrupal拡張モジュールはありません。
これを解決するのが、Googleタグマネージャです。
Googleタグマネージャは、Googleアナリティクスの他、ヒートマップ、レコメンドツール、広告など、サイトにタグを埋め込む必要があるものを、一括で管理することが可能です。
タグを使ったツール類を増やすたびに、サイト上にタグを埋め込むために都度モジュールを導入したり、コードをいじる必要が無くなります。
Drupal9では、Googleタグマネージャを導入することにより、個別モジュールがないGA4アナリティクスやMicrosoft Clarityなども対応することが可能です
Googleタグマネージャの導入
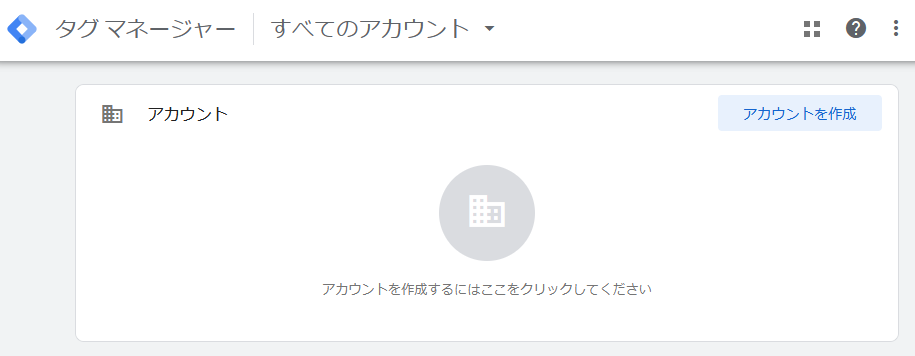
まずタグマネージャを導入します
サイトにアクセスし、所持しているGoogleアカウントでログインします
当初はタグマネージャのアカウントがありませんので、「アカウント作成」をクリックします

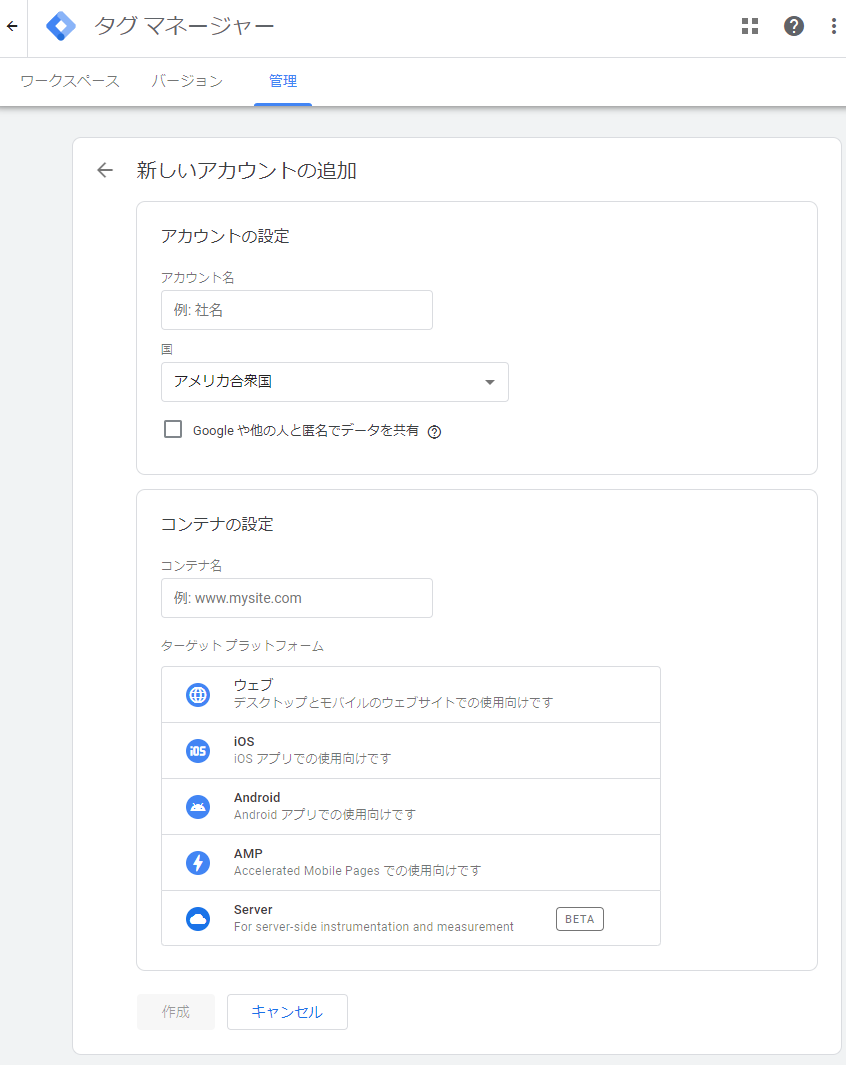
「新しいアカウント作成」画面に移ります
アカウントは管理する組織ごとの作成します。チームで管理する場合は、チームごとにアカウントを分けるようにします。
アカウント作成時には、1つ目のコンテナを合わせて作成します。
コンテナは、通常はウェブドメイン毎に1つ作成しますが、ウェブサイトでユーザの操作やタグの設定が複数のドメインをまたがる場合は関係するドメインを一つのコンテナにまとめることが推奨されています。
コンテナを作成する際に、コンテンツの種類を選択します。コンテンツの種類は「ウェブ」「iOS」「Android」「AMP」「Server」から選択します。
通常のWebサイトであれば「ウェブ」を選択します。
モバイルアプリ用コンテナの場合は、利用しているSDKがFirebaseに対応しているか従来のものかの選択を行います。
「Server」は2021/6/22時点ではベータ版の扱いです。通常はユーザのブラウザ上で行う処理をGCPの仮想サーバ上で行うための仕組みで、利用にはGCPの料金がかかるため説明は省きます。

アカウントを作成すると、画面遷移します。
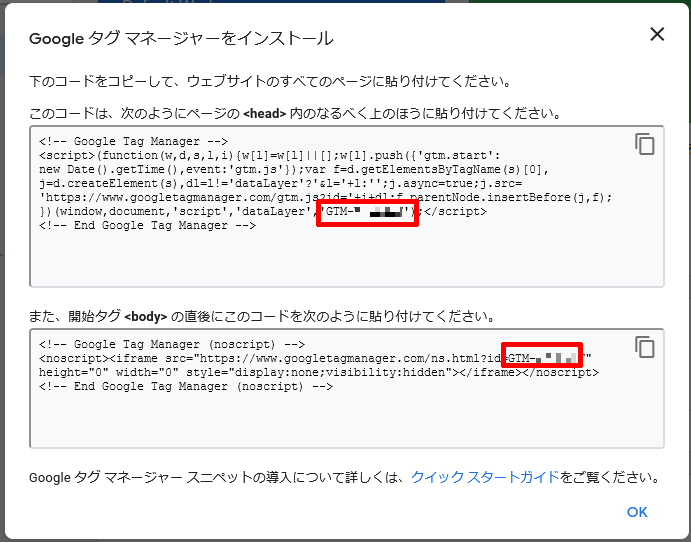
「タグマネージャをインストール」というポップアップが上がりますが、Drupal9ではモジュールを利用するのでコード全体の確認は不要です。
GTM-XXXXXXというタグIDを利用しますが、後ほどでも確認は可能です。

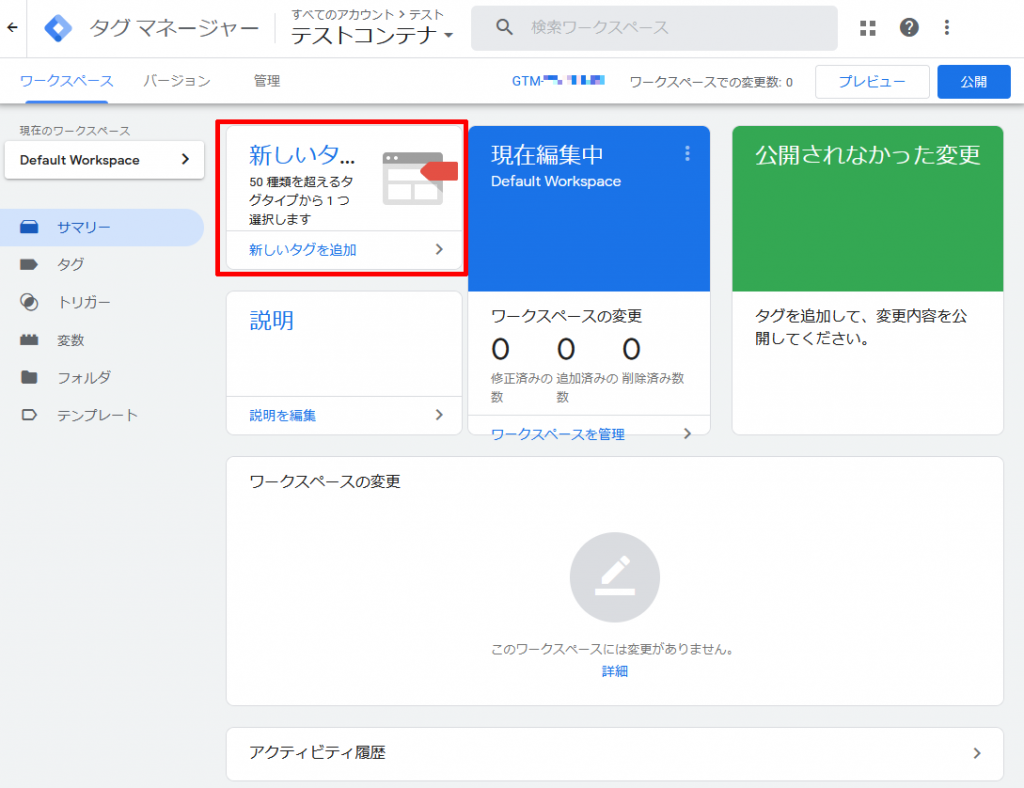
OKをクリックするとダッシュボードが表示されます

GoogleタグマネージャにGoogleアナリティクスを登録
続いて、GoogleタグマネージャにGoogleアナリティクスを登録していきます
「新しいタグを追加」をクリックします

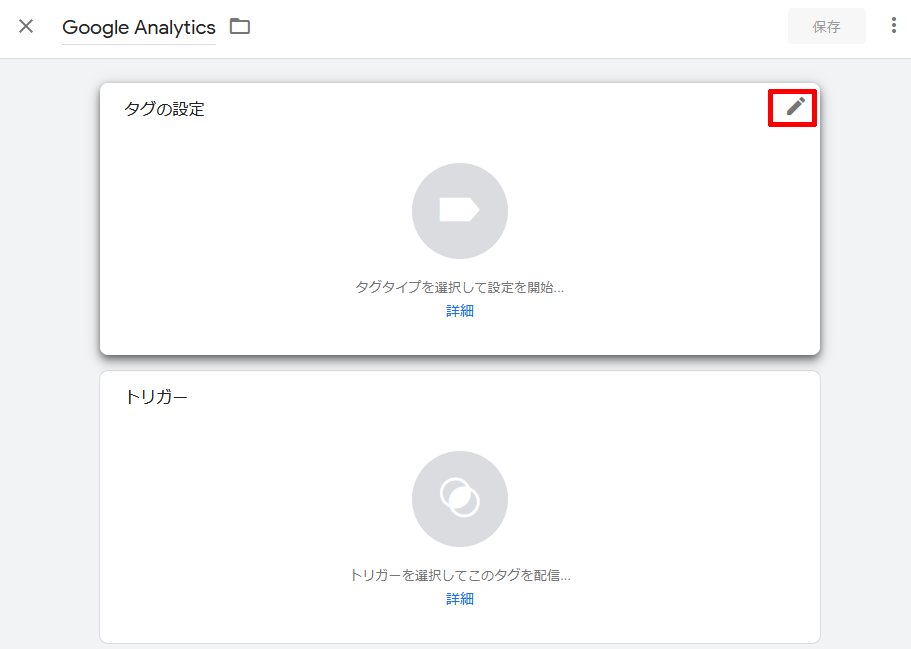
タグ登録画面に移動しますので、タグ名称を登録し、タグ設定の編集ボタンをクリックします

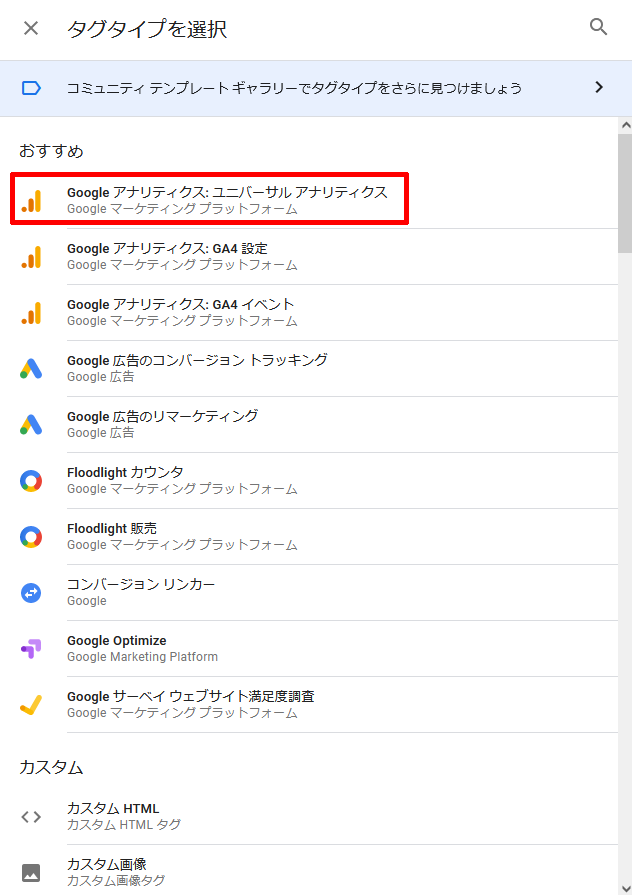
事前に用意されたタグの一覧が表示されますので、まず「Googleアナリティクス:ユニバーサルアナリティクス」を選択します

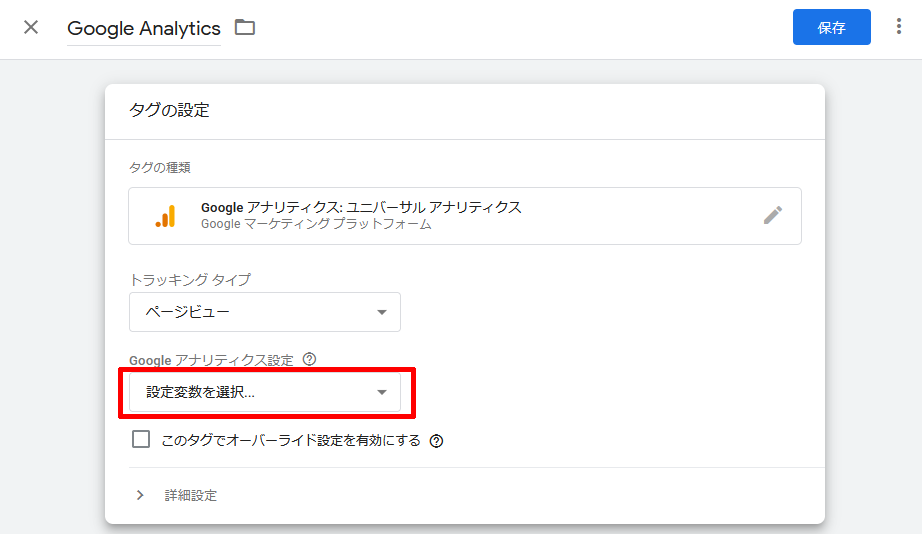
UAの利用にあたり、トラッキングコードの登録を行います。「設定変数を選択」をクリックします

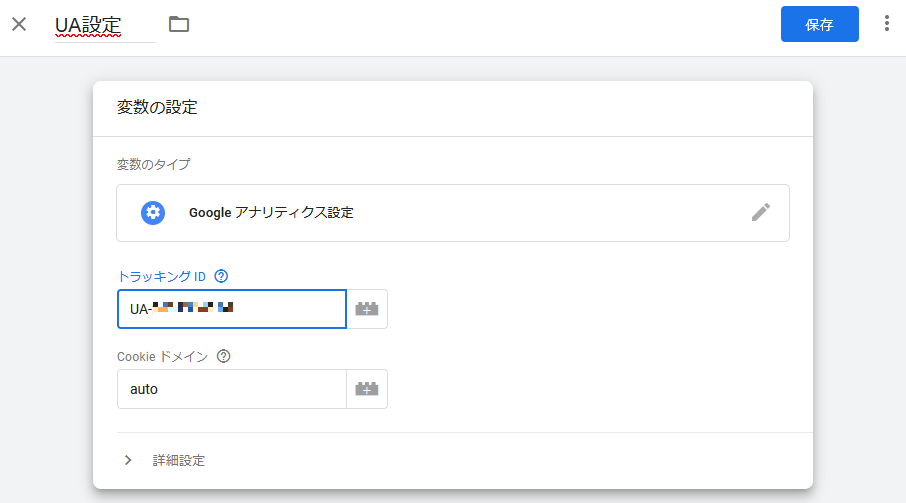
変数の設定画面に移動すると、トラッキングIDの登録を行います
Googleアナリティクス(UA)の登録時に発行されたトラッキングID(UA-XXXXXXX)を入力し、保存します。

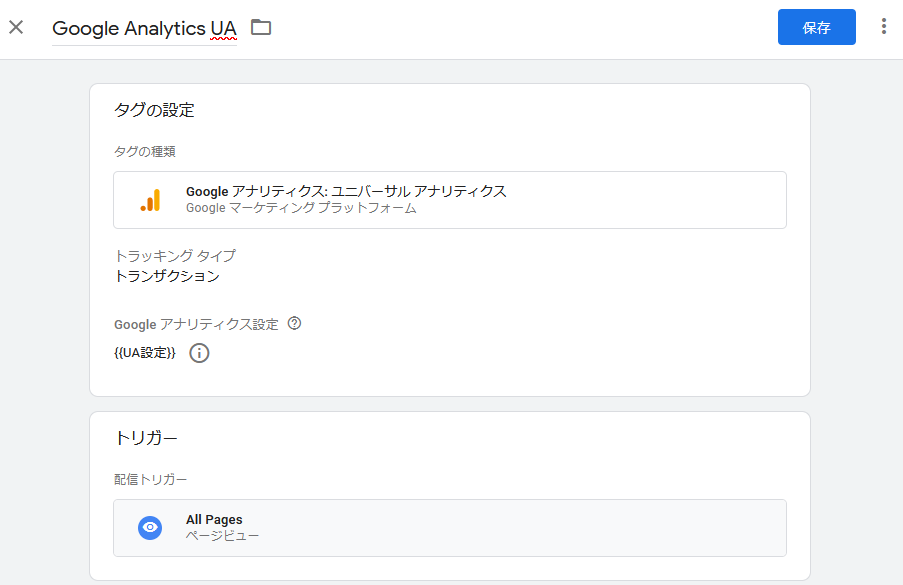
タグの設定ができましたので、続いてトリガーの設定を行います。

トリガーは「All Pages」を選択します

これで、UAの設定が完了しましたので「保存」をクリックします。

ダッシュボードでGoogleアナリティクス(UA)の登録されたことが確認できます。

続いて、Googleアナリティクス(GA4)の登録を進めます
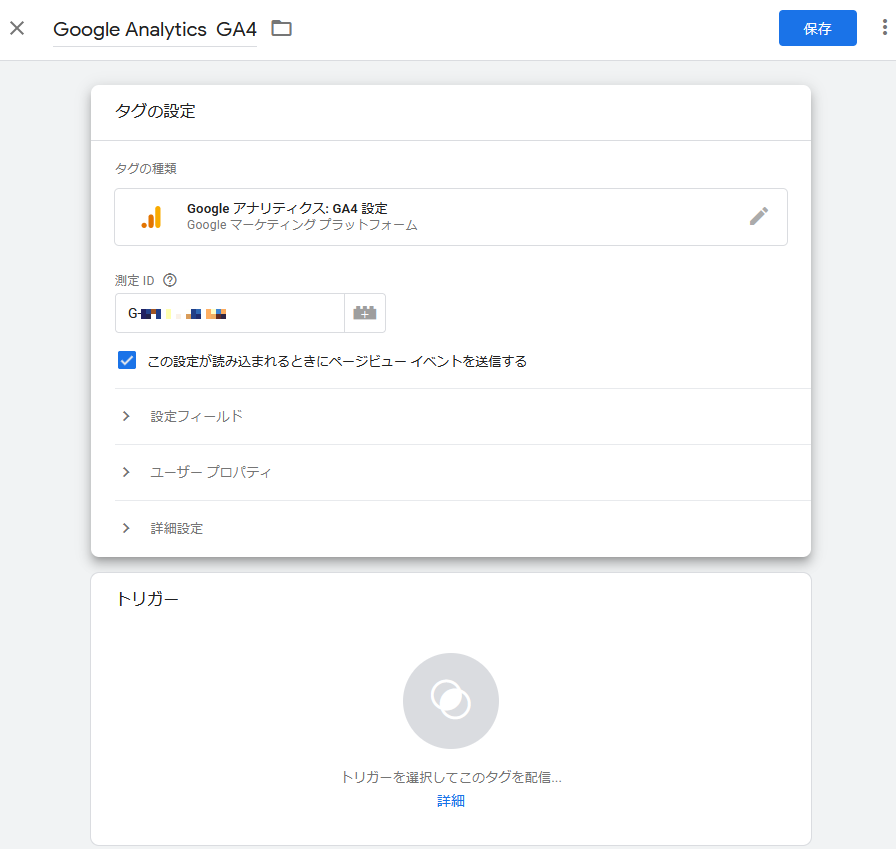
タグ名を登録し、タグの設定を選択します

タグタイプの選択では「Googleアナリティクス:GA4設定」を選択します

GoogleアナリティクスGA4用のタグを設定します
まずは、測定ID(G-XXXXXXX)のみ登録し、保存します。

続いてトリガーを設定します
トリガーはUAと同じく「All Pages」を選択します

これでトリガーの登録は完了しました。タグの登録が完了するので、保存を行います。

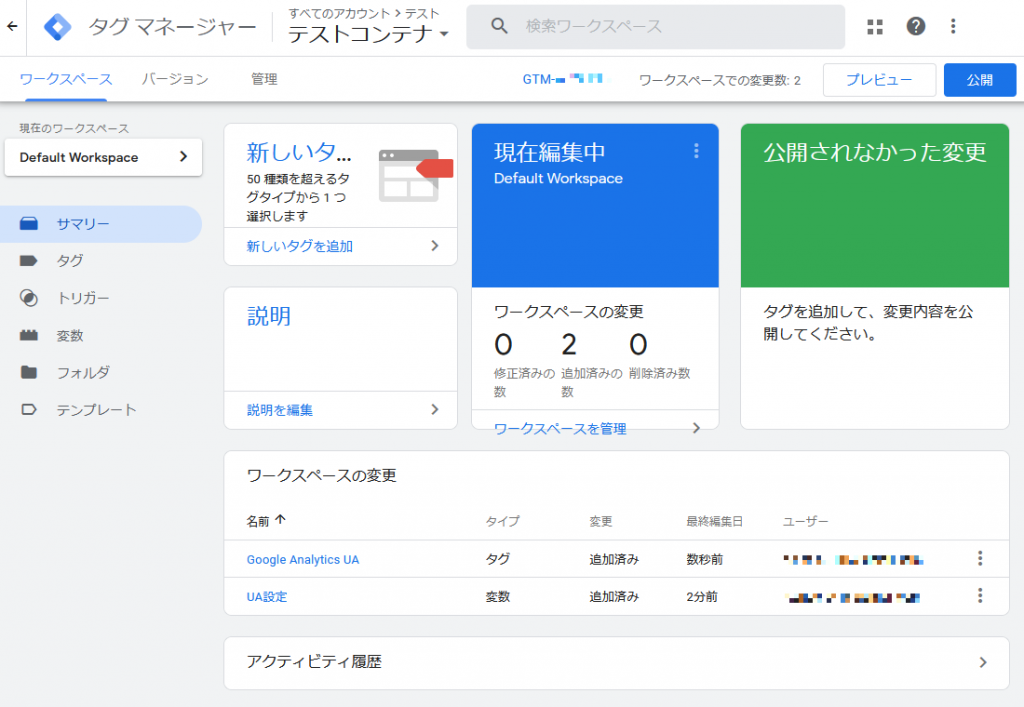
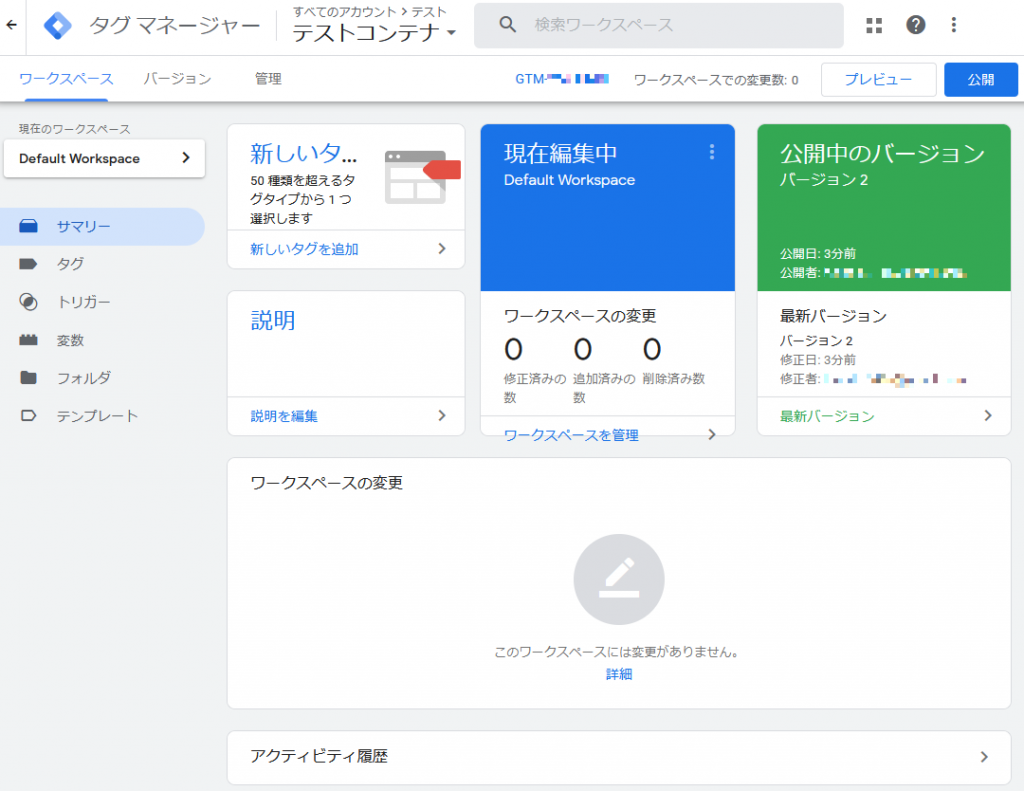
保存を行うと、ダッシュボードに戻ります。
ダッシュボードにワークスペースの変更として今回の変更内容が記載されていることを確認します。問題なければ「公開」をクリックします。

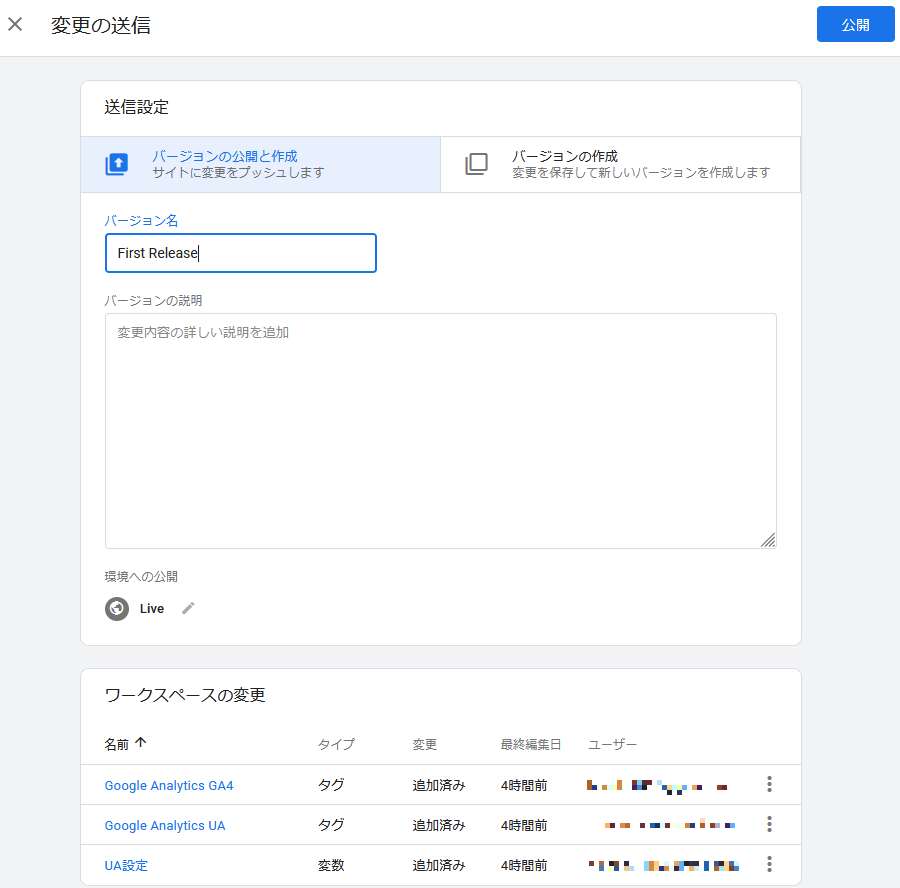
「変更の送信」画面に移動します。
バージョン名とバージョンの説明を記載し「公開」ボタンをクリックします。

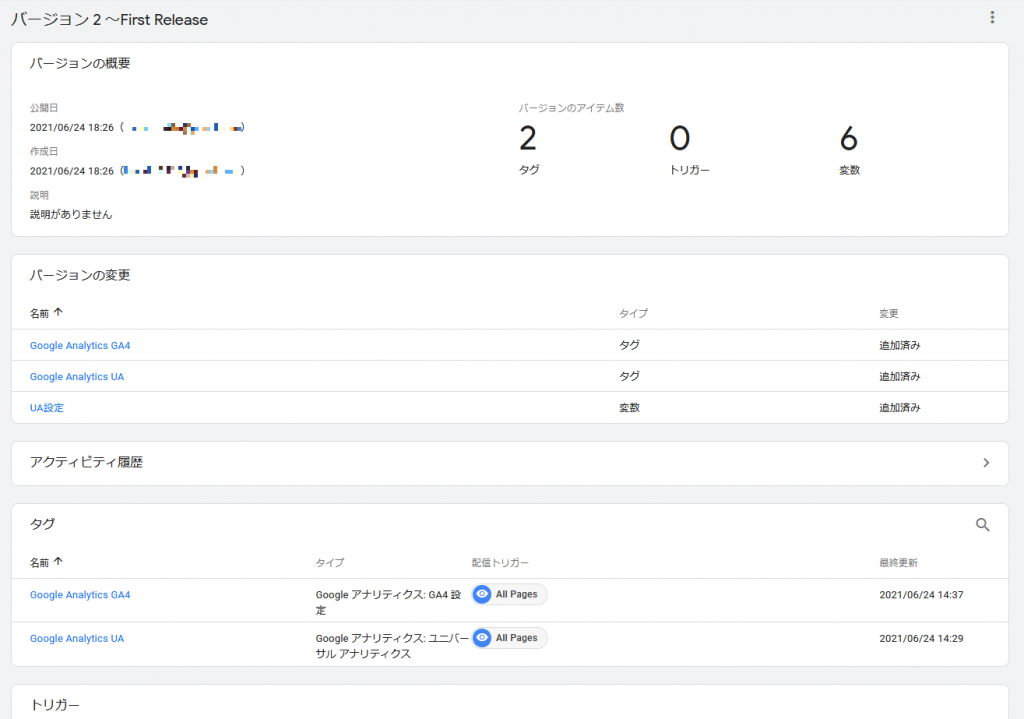
公開を行うとリリース内容の結果が表示されます。

これで登録が完了しました。

公開中のバージョンが設定変更が反映されていることを確認できたら完了です。
続いて、Drupal9にタグ登録をする準備を進めます。
Drupal9へのGoogleタグマネージャ登録
Drupal9ではGoogleタグマネージャを利用するためにモジュールの導入を行います。
Google Tag Managerモジュール
Google Tag Managerモジュールは、Drupalサイト上でGoogleタグマネージャを利用するためのモジュールです。
インストール
Composerでのインストールは以下の通りです
2021/6/25時点の最新版は 8.x-1.4です。
# composer require 'drupal/google_tag:^1.4'
その後、「機能拡張」ページで「Google Tag Manager」を有効にします。

利用方法
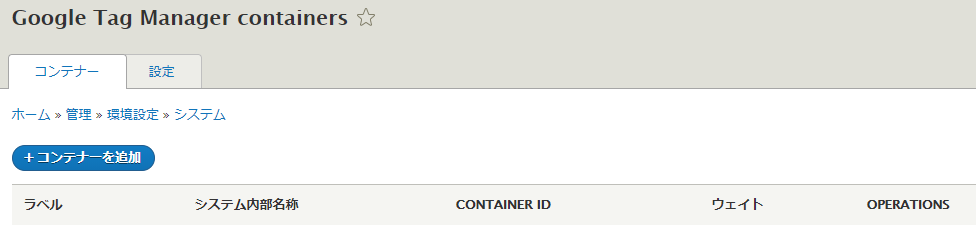
Google Tag Managerを有効にすると、管理画面にて[環境設定] - [システム] - [Google Tag Manager]から設定が可能です。

「+ コンテナーを追加」をクリックして、コンテナの設定を行います

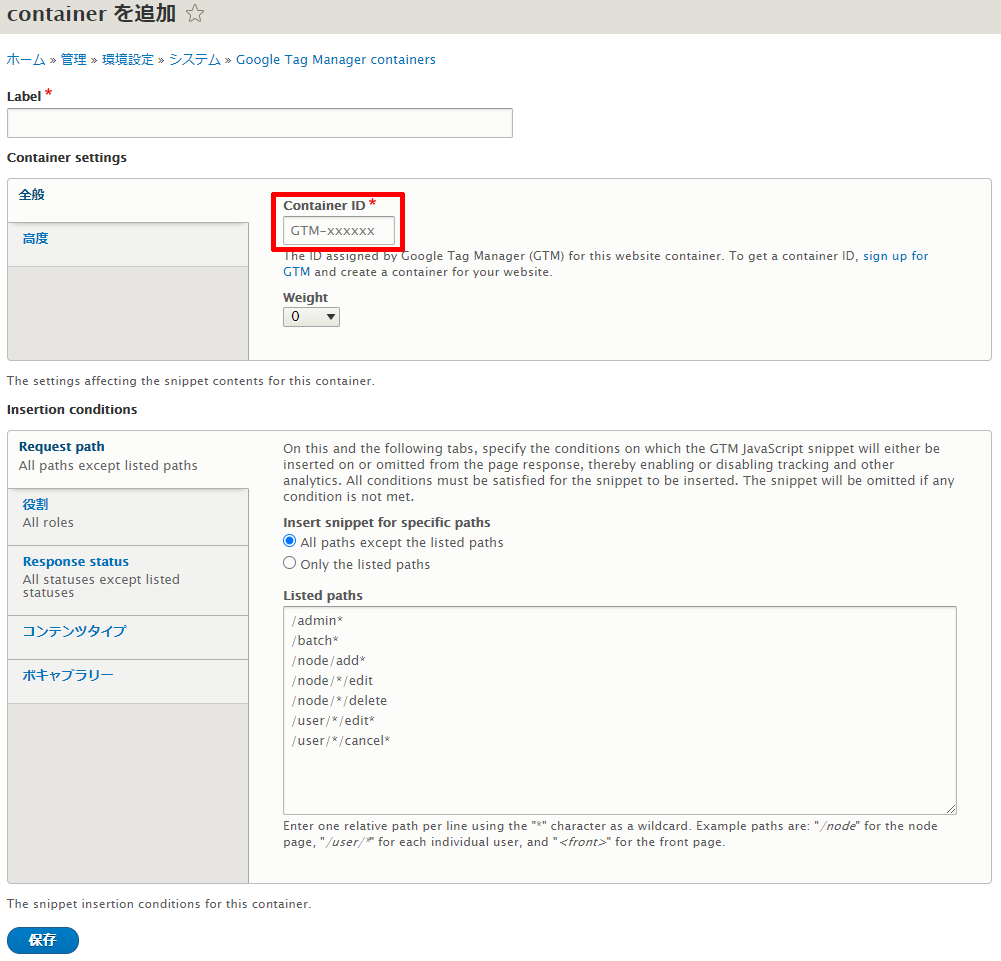
Googleタグマネージャを登録した際の、タグID「GTM-XXXXXX」をContainer ID欄に登録します。
詳細設定
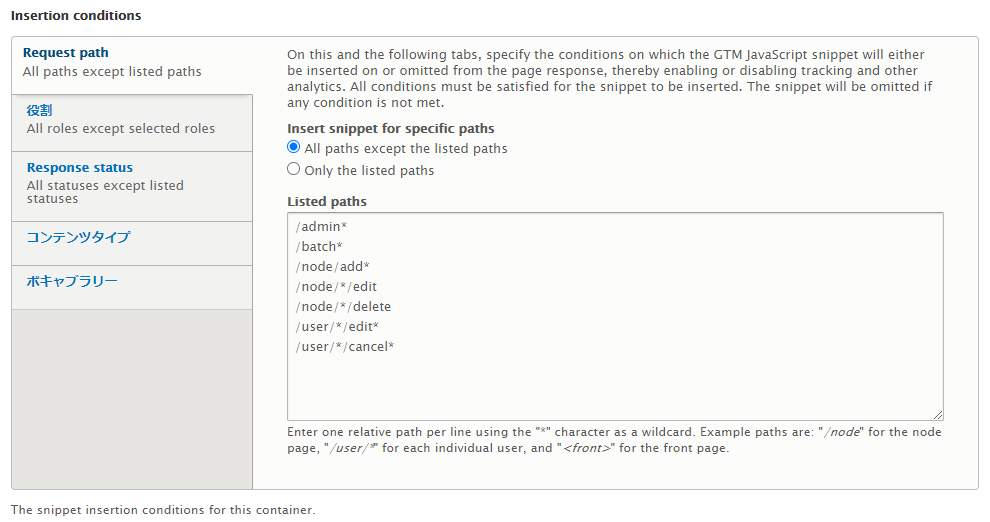
Request Path
Googleタグマネージャを有効にするパスを設定します
インストールした時点で、管理ページやノードの追加・削除・編集などのページは対象外となっていますので通常はこのままで良いと思います
特定のパスを測定対象外としたい場合などはこちらを編集します。
- Insert snippet for specific paths(タグ挿入対象とするパス指定)
- All paths except the listed paths(リストに記載したパスを除外)
- Only the listed paths(リストに記載したパスを記載)
- Listed paths(上記設定に基づく対象または対象外とするパス)

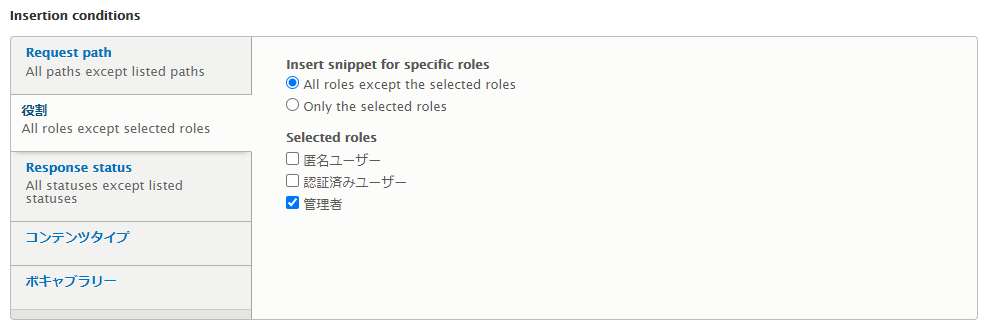
役割(Role)
特定のRoleユーザにGoogleタグマネージャのタグ(スニペット)挿入をする、またはしないかの設定を行います。
- Insert snippet for specific roles(タグ挿入対象とするロール指定)
- All role except the selected roles(指定ロール以外は全て対象)
- Only the selected roles(指定ロールのみを対象)
- Selected roles(ロールの指定)

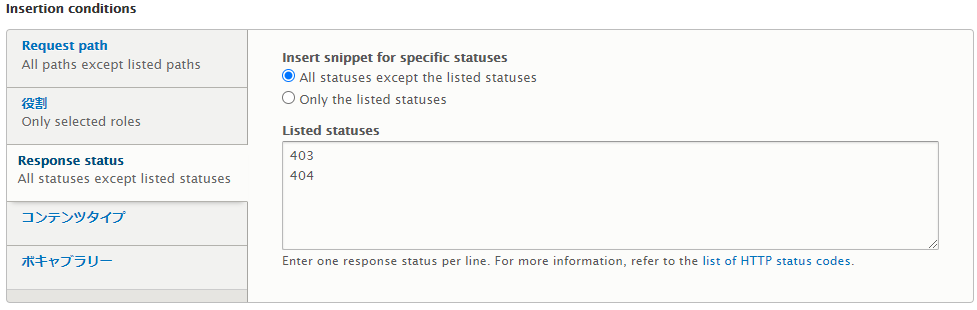
Response stauts(レスポンスステータス)
特定のレスポンスステータス時にタグ挿入を行うか否かの設定を行うことができます
インストール時は「403(Forbidden)」「404(Not Found)」のみ例外として設定されています。
- Insert snippet for specific statuses(タグ挿入対象とするステータス指定)
- All statuses except the listed statuses(指定されたもののみ除外)
- Only the listed statuses(指定されたもののみを対象)
- Listed statuses(ステータスリスト)

コンテンツタイプ(Content Types)
タグ挿入対象とするコンテンツタイプの選択が可能です
インストール時は全てが対象になっています

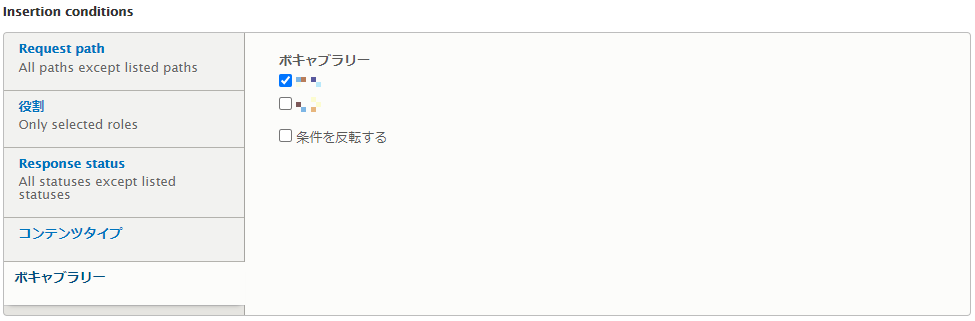
ボキャブラリー(Vocabulary)
タグ挿入対象とするボキャブラリーを選択可能です

以上で、Google Tag Managerモジュールの説明は終わりです。
登録が完了したら、Googleアナリティクスでデータが流れているかの確認を行います。
確認
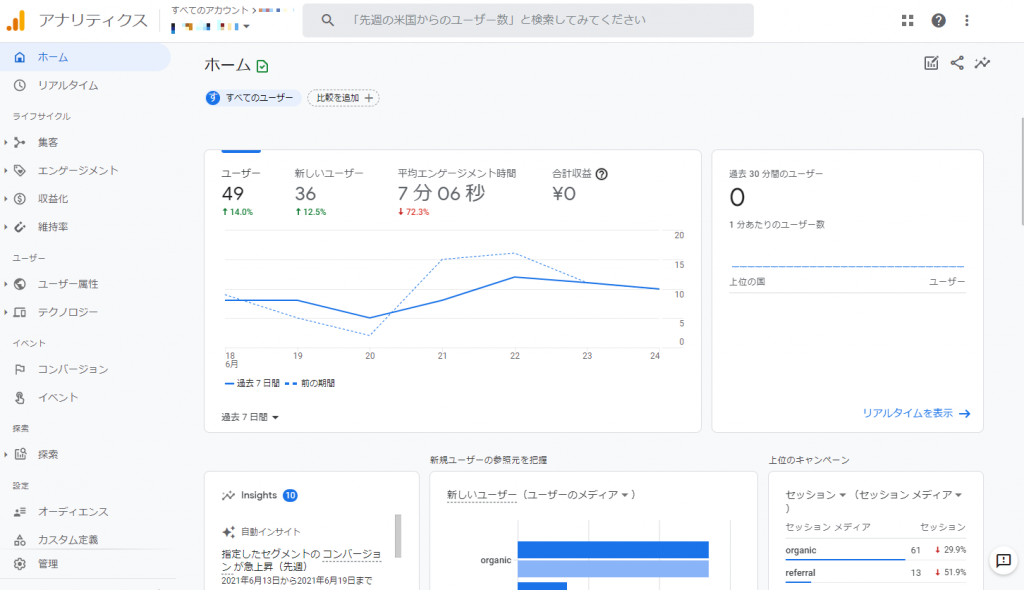
一連の設定がおわったら、GoogleアナリティクスやMicrosoft Clarityなのでデータが反映されているかを確認します
下記はGoogleアナリティクス GA4のダッシュボードですが、様々なアクセス解析が可能なので確認してみてください

今回もだいぶ長くなりましたが、Googleアナリティクス(GA4/UA)、Microsoft Clarity、Googleタグマネージャを使ったアクセス解析の実装を行いました。
次回はGoogle AdSenseを使って広告配信を実装していきたいと思います。
Drupal9を始めるにあたって、Drupal 9 Web開発ことはじめ (技術の泉シリーズ(NextPublishing)が発売されたそうです。よかたら参考にしてみてください。